The goal of content design is to reduce confusion and improve clarity. Yet often it’s…

Sustainable Design Toolkits And Resources — TechRuum
“Sustainable” design is a paradigm that emphasizes the impact that design practices and workflows have on the environment with the goal of reducing carbon emissions. The design decisions we make are reflected in our planet’s climate, from the energy consumption of the tools we use to how the products we build interact with the environment and plenty of other things in between. In this collection, we compiled resources to help you understand the principles of sustainable design and how to integrate them into the way we work and the things we make.
Design For Sustainability
The EU Science Hub’s Sustainable Product Policy estimates that over 80% of all product-related environmental impacts are determined during the design phase. But how can design teams ensure that sustainability is at the core of every design choice they make? To help their designers develop design habits about sustainability, IBM published “IBM Design for sustainability.”

At the heart of the framework is the idea that the user, community, and social value should outweigh any negative environmental and social impact in the present and the future. To achieve this vision, experiences need to be inclusive, easy to learn and use, and efficient for both users and overall power consumption.
The sustainability checklist is part of the framework and it gives practical tips for optimizing designs to meet these goals. It’s no rocket science, but the checklist does offer useful considerations that will help improve performance, speed, and responsiveness.
Sustainability Methods and Design Principles
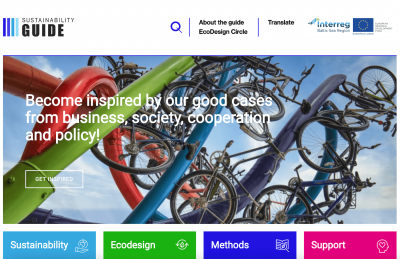
The Sustainability Guide from SVID is an overarching framework for sustainable design and development practices that contains sections wholly dedicated to methods and design principles that are centered around sustainable practices.

The design section illustrates the system-wide lifecycle of the design process, describing it as a circular system where everything in a product design is interconnected and linked by environmental criteria that is embedded at all stages.
The methods section is an archive of tools, resources, case studies, and expert advice that can be used to educate a team, as well as kickstart a team into sustainable environmental practices.
Sustainable Design Strategies
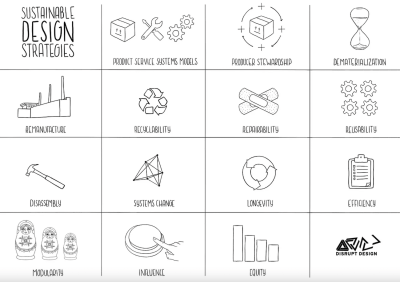
The crux of sustainable design strategies, according to Leyla Acaroglu, is ensuring that the tools we use in a design workflow and how we use them today do not have a negative impact on the planet in the future.

What Leyla does in this extensive Medium post is curate an ecodesign strategy set that covers core considerations for product design that build sustainability into the process, from manufacturing and recyclability to efficiency and modularity. By including these considerations into the design lifecycle, it is possible to develop products and services that reflect sustainable practices, such as a product’s ability to dematerialize, how easily it can be recycled, how long it lasts, whether it can be dissembled by customers, and to what extent it can be repurposed for other uses.
Sustainable Web Design Practices
Is the admin experience as easy and intuitive as the front-end experience? Is the message useful for your target audience? Could a Progressive Web App be an efficient solution? A lot of questions need to be asked when you want to deliver digital products and services that respect the principles of the Sustainable Web Manifesto. The site Sustainable Web Design helps you find the right sustainability strategy for your project.

The strategies are divided into different categories: design, client and project ethos, content and marketing, development, hosting, and business operations. In each category, you’ll find questions worth considering and an explanation of why it matters. Links to further reading resources let you dive deeper into each aspect. A helpful guide that supports you on every step of the design process.
Sustainable Web Hosting Companies
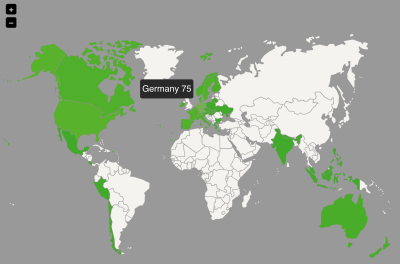
According to some estimates, the impact of the Internet and our gadgets on global greenhouse emissions is similar to that of the airline industry. To speed up the transition towards a green, fossil-free Internet, there’s a question we all can ask ourselves: Are our websites hosted green?

The Green Web Foundation built a checker to help you quickly find out if your hosting provider is using green energy or compensating for its services. All you need to do is enter the URL. If you want to make the switch to a green hosting provider, the foundation also published a directory of 478 green hosting companies in 35 countries. A small step that makes a difference.
Sustainability Score Calculator
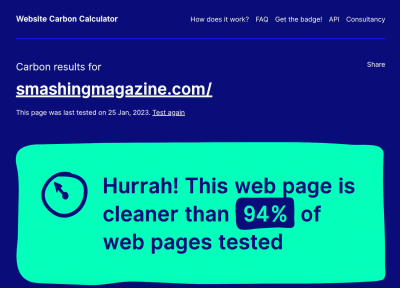
So, just how large is the carbon footprint of your website? The Internet uses electricity, of course, but it also relies on data centers that distribute information, and the energy to power each and every device that receives that information. Even a small website has a carbon footprint.
The Sustainability Score Calculator is one way to find out. Employing a methodology that takes energy-consuming attributes into account, this free calculator estimates the amount of carbon dioxide produced by a particular website. It looks at the weight of images on a page, whether web fonts are integrated, and any front-end frameworks in use, among other considerations, to inform its calculations.

The exact amount of carbon dioxide produced by a website can probably be evaluated in a number of ways, and this specific calculator makes its own assumptions. Regardless of the exact inputs used in the results, the fact that the Sustainability Score Calculator can come up with a rough estimate for a website’s carbon dioxide output on a per page view basis is a reasonable starting point for determining just how big of a footprint a site has on the environment.
The Sustainable UX Design Toolkit is a resource produced by the Sustainable UX Network, a non-profit organization that has established a community of designers around sustainable environmental design practices.

The organization developed the toolkit as a Miro board that is freely available to clone into your own Miro account. Not a Miro user? You can still reference the embedded board and zoom into it to view the four-step process that walks you through concept to presentation, providing useful considerations, best practices, and even templates you can use right away.
Sustainability Nudges in UX
In the last few years, customers have become more and more aware of how important environmental friendliness and social responsibility are when making a purchase. But even with increased awareness, businesses still play a key role in informing, enabling, and encouraging sustainable behavior. In his post “7 behavioural UX approaches encouraging sustainable purchases,” Damien Lutz takes a closer look at how e-commerce businesses encourage sustainable purchases and what we can learn from them.

From Zalando’s sustainability filters and Amazon’s Climate Pledge Friendly Hub to Qantas’ Green Tier membership and sustainable shopping assistants, Damien analyzes different strategies of nudging customers towards more sustainable decisions. Based on his observations from these real-life examples, he summarizes practical behavioral UX tips that help everyone create experiences that promote sustainability. Interesting insights are guaranteed.
Green the Web Podcast
Since 2019, UX/UI designer Sandy Dähnert shares her passion for a sustainable web on her site Green the Web. Last year, she started the Green the Web Podcast on all things sustainable design best practices, ecological and social user research, information architecture, user interface design, and more.

Whether it’s sustainability-infused user journey maps, UX/UI factors for a lightweight website, or approaches for greener checkout, in the podcast Sandy shares her deep love of sustainable UX and UI design to encourage everyone to step into green design and play an active role in shaping this new design philosophy. You can listen to the podcast on Spotify or Apple Podcasts.
Sustainable UX Playbook
The Sustainable UX Playbook is a yet-to-be-released work in progress by the same folks who maintain the Sustainable UX Manifesto. The playbook is set to provide guidelines, best practices, and examples to help you and your team adopt an environmentally-centered design approach.

The exact date of when the Sustainable UX Playbook will be available is to be determined, but it will be published to SustainableUXPlaybook.com (which currently redirects to the Sustainable UX Manifesto) when it is ready.
Sustainability Figma Kit
The Sustainability Figma Kit that Elisa Fabbian, Rachele Pedol, and Margherita Troilo created helps digital designers move from human-centered design to a more sustainable life-centered design approach. It consists of a learning guide, 23 action cards, and a flowchart.

The learning guide introduces you to the broader context and importance of designing products and services with a reduced environmental impact. The action cards explore problems you might encounter in different phases of the design process and how to solve them. Last but not least, the flowchart helps you find out which sustainability actions can be applied to the specific type of project you are working on by providing useful tips for designing in a more conscious way.
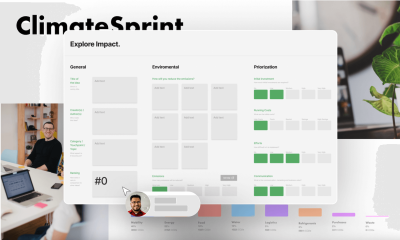
Sustainability Innovation Framework
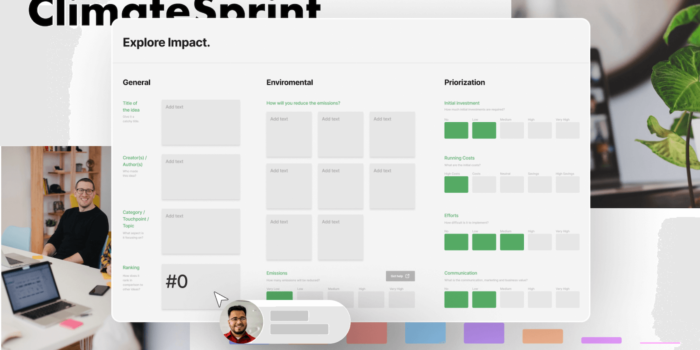
Sustainability Innovation Framework is an effort from Sebastian Gier that is all about the planning phase of an effort to scope work for projects aimed at reducing carbon emissions.

The process is mapped to traditional design thinking, helping you start work by aligning objectives and documenting assertions before tying them into user needs. What makes this framework particularly useful is that it helps prioritize the ideas generated by the process by their environmental impact.
The entire framework is available as a collaborative FigJam board that can be cloned to your own Figma account.
One of the most difficult hurdles to adopting a sustainable design process is figuring out how to discuss the topic as a team. Getting everyone on the same page about what it means to design sustainably and how to establish a process for it are paramount for any team.
That’s what makes the EcoCards Game Workshop Toolkit such a valuable resource. The toolkit is a collection of three card-based games designed to facilitate team discussion on sustainable design practices. Each game is framed as a “workshop” meant to take place at different stages in the design process, detailing the game rules with a series of steps using a plain deck of playing cards to move the discussion forward.

The EcoCards are created as a FigJam board that can be cloned to your Figma account. They are available in English and French translations.
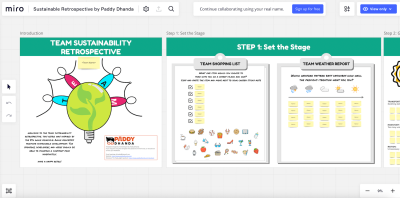
Team Sustainability Retrospective
OK, so perhaps your team has adopted a sustainable design process that aims to reduce carbon emissions. How do you know it’s working? That’s the purpose of the Team Sustainability Retrospective, a Miro template produced by Paddy Dhanda.

Rather than high-fiving your team for implementing a sustainable system, this set of templates will help you assess whether or not your efforts are paying off in a streamlined five-step process. This way, your team can re-group after the implementation of the design process and properly measure its impact with data that form actionable insights for improving the process even further.
World Wide Waste Book
World Wide Waste is a book by Gerry McGovern, aiming to debunk the perception that being “digital” is akin to being “green.” It provides a healthy dose of statistics about the impact of digital products and services and details the crisis of energy consumption in the world.

For example, McGovern attempts to clear up the misunderstanding that cloud technologies are somehow ethereal elements that are carbon-free, but rather physical data centers that result in large quantifiable emissions. If nothing else, this book will equip you with the information you might need to help convince your team to adopt more sustainable practices with statistics and case studies to make the case.
Sustainable Web Design Book
If the World Wide Waste book is all about defining and diagnosing unsustainable design practices, then this offering from A Book Apart is aimed at curing those symptoms. Written by lead author of the “Sustainable Web Manifesto” Tom Greenwood, Sustainable Web Design is a collection of practical web design advice for everything from how to measure a website’s environmental impact and identifying low-carbon design practices to creating energy-efficient development processes and creating a hosting environment that helps reduce climate costs.

Like all A Book Apart publications, Sustainable Web Design is available in print and digital editions — just remember that the digital copy is not a carbon-free option, as many of the resources in this roundup have noted. Then again, the printed copy also has climate considerations due to the costs of transporting the book to your front door. Just buying the book is an excellent example of the conundrums of sustainable design.
Climate Tech Guide For Designers
If you’re looking for help establishing yourself in a career in sustainable design, Enrique Allen and the Designer Fund team offer the Climate Tech Guide for Designers.
This guide is less about teams adopting sustainable design standards than it is a resource for helping you make a decision about where you work and who you work for. How passionate is the company about climate? What problems is the company trying to solve, and are the solutions based on climate technology and considerations? These are the types of questions that will allow you to find the right fit for your career.

What makes this Climate Tech Guide for Designers especially useful is that it goes beyond company considerations by offering advice for how to position yourself for a career in climate technology, capping things off with an extensive list of companies that demonstrate sustainable practices.
Ethical Design Handbook
The Ethical Design Handbook is a book we offer right here at TechRuum. Written by authors Trine Falbe, Martin Michael Frederiksen, and Kim Andersen, these guidelines serve as a roadmap to learn about adopting and integrating ethical design practices into a business model.
Wait, why are we talking about “ethical design” when we’ve been sharing resources on “sustainable design”? Ethical and sustainable design work hand-in-hand, as ethical design relies on sustainable digital business practices in addition to a slew of larger concepts that determine an organization’s ethical practices, from transparency in how data is collected to how inclusiveness is built into a design. In other words, ethical and sustainable design are united by a cause to prevent harm to people. A sustainable design process supports a healthy environment that, in turn, supports an ethical responsibility to care about the impact we have on the planet.

All in all, the Ethical Design Handbook is about leveraging ethical business practices as a market differentiator that can be used as a competitive advantage. Sustainable design principles are part of that matrix, demonstrating that sustainable practices can be aligned to — and even enhance — business objectives.
Ethical Design Resources
Another useful resource to help designers and developers live up to the responsibility of causing no harm and ensure that the experiences they build are inclusive, honest, and safe are the Ethical Design Resources which Lexi Namer maintains in collaboration with the Ethical Design Network and Kate Every.

On Ethical Design Resources, you’ll find articles, books, courses, frameworks, tools, talks, videos, podcasts, and more covering different aspects of ethical design. They help you assess the impact of your design decisions, uncover harmful practices, and support you in making design choices that respect your users.
And if you need more resources, take a look at Ethical Design Guide and Humane By Design.
Wrapping Up
There you have it, a deep collection of toolkits, frameworks, and resources you can use to learn about sustainable design practices and how to adopt them into your own design process. Notice how the collection reveals that sustainable design is a multifaceted topic that considers everything from how we work to the specific tools we use to work. It even covers product design as a whole and the decisions that impact the sustainability of a product, not to mention how business objectives influence environmental objectives.
There may not be a single silver bullet or resource that immediately aligns you and your work with sustainable design practices. That said, the resources provided in this roundup can help you make big and small gains alike, whether it’s reflected in something as seemingly small as the hosting provider you decide to use for your website or something more involved such as integrating environmental considerations at every stage of the design process.
(vf, il)
.nl-boxform .nl-boxform–button,.nl-boxform .nl-boxform–email{flex-grow:1;flex-shrink:0;box-sizing:border-box;width:auto;margin:0;padding:.75em 1em;border:0;border-radius:11px;background:#fff;font-size:1em}
input.nl-boxform–email:active,input.nl-boxform–email:focus,.nl-boxform–button:active,.nl-boxform–button:focus{box-shadow:0 1px 1px rgba(0,0,0,.3)}
.nl-boxform–button:-ms-input-placeholder,.nl-boxform–email:-ms-input-placeholder{color:#777;font-style:italic}
.nl-boxform–email::placeholder,.nl-boxform–button::placeholder{color:#777;font-style:italic}
.nl-boxform .nl-boxform–button{transition:all .2s ease-in-out;color:#fff;background-color:#0168b8;font-family:Mija,-apple-system,Arial,BlinkMacSystemFont,“roboto Slab”, “droid Serif”, “segoe UI”, Ubuntu, Cantarell, Georgia, serif;font-weight:700;box-shadow:0 1px 1px rgba(0,0,0,.3);width:100%;border:0;border-left:1px solid #ddd;flex:2;border-top-left-radius:0;border-bottom-left-radius:0}
.nl-boxform .nl-boxform–email{border-top-right-radius:0;border-bottom-right-radius:0;width:100%;flex:4}
.nl-box__img{height:auto;width:100%}
@media all and (max-width: 650px){.nl-boxform .nl-boxgroup { flex-wrap: wrap; box-shadow: none; } .nl-boxform .nl-boxform–email, .nl-boxform .nl-boxform–button { border-radius: 11px; border-left: none; }
.cardsgrid { grid-template-columns: repeat(auto-fit, minmax(220px, 1fr)); } .nl-boxform .nl-boxform–email { box-shadow: 0 13px 27px -5px rgba(50, 50, 93, 0.25), 0 8px 16px -8px rgba(0, 0, 0, 0.3), 0 -6px 16px -6px rgba(0, 0, 0, 0.025); min-width: 100%; } .nl-boxform .nl-box__form–button { margin-top: 1em; box-shadow: 0 1px 1px rgba(0, 0, 0, 0.5); }}
.nl-boxform .nl-boxform–button:active,.nl-boxform .nl-boxform–button:focus,.nl-boxform .nl-boxform–button:hover{cursor:pointer;color:#fff;background-color:#0168b8;border-color:#dadada;box-shadow:0 1px 1px rgba(0,0,0,.3)}
.nl-boxform .nl-boxform–button:focus,.nl-boxform .nl-boxform–button:active{outline:none!important;text-shadow:1px 1px 1px rgba(0,0,0,.3);box-shadow:inset 0 3px 3px rgba(0,0,0,.3)}
.nl-box__group{display:flex;box-shadow:0 13px 27px -5px rgba(50,50,93,.25),0 8px 16px -8px rgba(0,0,0,.3),0 -6px 16px -6px rgba(0,0,0,.025);border-radius:11px}
.nl-box__wrapper{display:flex;flex-direction:column;justify-content:center}
.nl-box__form form{width:100%}
.nl-boxform .nl-boxgroup{margin:0}
.nl-box__caption{font-size:.9em;line-height:1.5em;color:#fff;border-radius:11px;padding:.5em 1em;display:inline-block;background-color:#0067b859;text-shadow:1px 1px 1px rgba(0,0,0,.3)}
.nl-box{margin:1.5em 0;padding:1em 0;box-shadow:none;max-width:750px;justify-self:center}
.nl-box__blue{background-color:#1b71bb;background-image:linear-gradient(#1b71bb 60%,#01a6c1 100%)}
.nl-box__desc{padding:.5rem 2rem 1rem}
.nl-box__image{width:100%;height:auto}
@media screen and (min-width: 48em){.nl-box__desc { padding: 0.5rem calc(2rem + 0.5vw) 1rem calc(2rem + 0.5vw); }}
.nl-box__desc–heading-link{color:#fff;text-shadow:1px 1px 1px rgba(0,0,0,.9)}
.nl-box__summary{border-bottom:0;color:#fff;font-style:normal;text-shadow:1px 1px 1px rgba(0,0,0,.4)}
.promo-box–blue{–promo-background:#e7f8ff;–promo-text:#000;–promo-highlight-text:#e7f8ff;–promo-highlight:#006fc6;–promo-highlight–hover:#006fc6}
.promo-box{background:var(–promo-background);color:var(–promo-text);position:relative;padding:125px 1.5em 2em;margin-top:125px;text-align:center;display:flex;flex-direction:column;align-items:center;justify-content:center;border-radius:11px;width:100%}
.promo-box__image-link{position:absolute;display:block;top:0;padding:0;left:50%;transform:translate(-50%,-50%);width:250px;height:250px;text-decoration:none;background:0 0}
.promo-box__image{width:100%;height:100%}
.promo-box__cta{background:#fff;color:#d33a2c;text-decoration:none;padding:.5em .8em;border-radius:11px;box-shadow:0 0 1px 1px rgba(0,0,0,.15);background-image:none;font-weight:700;font-size:1.2em;margin:0;position:relative;box-shadow:0 2px 6px rgba(0,0,0,.12);transition:background .4s ease-in-out,color .4s ease-in-out}
.promo-boxcta:active,.promo-boxcta:focus{outline:0!important;background:#fff;text-shadow:none;box-shadow:inset 0 3px 3px rgba(0,0,0,.3)}
.promo-box__heading{line-height:1.2;font-size:1.5em;font-weight:700;margin:1.25em 0 0}
.promo-box__button{background:var(–promo-highlight);border-radius:11px;padding:.8em 1em;font-size:1.15em;text-shadow:1px 1px 1px rgba(0,0,0,.3);text-decoration:none;color:#fff;font-weight:700;display:flex;width:100%;justify-content:center;transition:all .2s ease-in-out}
.promo-boxbutton:active,.promo-boxbutton:focus,.promo-box__button:hover{border-bottom:none;cursor:pointer;border-color:#dadada}
.promo-boxbutton:active,.promo-boxbutton:focus{outline:0!important;box-shadow:inset 0 3px 3px rgba(0,0,0,.3)}
#Sustainable #Design #Toolkits #Resources #Smashing #Magazine


